هیت مپ به چه معنا است و چگونه از آن استفاده کنیم؟
به
فکر راه اندازی سایت یا وبلاگ جدیدی هستید، چیدمان صفحه را بر چه اساسی
مشخص می کنید؟ شاید هم به عنوان یک طراح و برنامه نویس وب با یک مشتری
مواجه اید که از شما خواسته سایتی برایش راه اندازی کنید یا سایت قبلی اش
را باز طراحی کنید.
در راه اندازی یک وب سایت جدید یا بهبود نسخه قبلی باید به فاکتورهای زیادی
توجه کرد که به تدریج و به طور مفصل در نردبان به آنها می پردازیم. اما
امروز نوبت این است که سراغ «HeatMap» برویم. بخش مهمی که اغلب فراموش می
شود و شاید هم بسیاری از وجود آن اطلاع نداشته باشند. پس ادامه مطلب را از
دست ندهید.
به زبان ساده هیت مپ یک نقشه گرافیکی است که به یکی از مهم ترین پرسش های شما پاسخ می دهد: وقتی خواننده ها به سایت یا اپلیکیشن شما مراجعه می کنند، به کدام بخش توجه بیشتری دارند؟ چه قسمت هایی بیشتر دیده می شود؟ و تمرکز اصلی آنها کجاست؟
کمی تاریخچه:
در سال ۱۸۷۹ یک محقق فرانسوی متوجه شد مردم هنگام مطالعه، روی برخی کلمات
توقف می کنند در حالی که از برخی کلمات دیگر به سرعت عبور می کنند. مدتی
بعد دستگاهی ساخته شد که حرکات چشم را هنگام مطالعه زیر نظر می گرفت. این
گجت را Eye Tracker می نامیدند. در شروع بسیار ابتدایی بودند اما کم کم
پیشرفت کردند و در همه جا مورد استفاده قرار گرفتند.
در سال ۱۹۸۰ از این روش استفاده شد تا بررسی کنند مردم هنگام مطالعه
روزنامه و مجله چقدر به تبلیغات آنها توجه می کنند. هرچند این کار هزینه بر
بود، اما اطلاعات فوق العاده آن سبب می شد که بتوان طراحی را به گونه ای
تغییر داد که بیشترین بازدهی را به همراه داشته باشد. بنابراین استفاده از
هیت مپ ها بسیار مهم و پرطرفدار شد.
برای ساخت هیت مپ لازم بود که دوربین های ویژه ای داشته باشید و یک گروه تست بسازید تا رفتار آنها را بررسی کنید.
نشانگر موس معادل نگاه کاربر؟
می گویند "رنگ رخساره خبر میدهد از سر درون" در دنیای وب هم "نشانگر موس
خبر می دهد از نگاه کاربر" یک تحقیق انجام شده در دانشگاه کارنگی ملون نشان
داد که بیش از ۸۸ درصد حرکات موس روی صفحات وب، با محل نگاه چشم مطابقت می
کند. بنابراین اگر حرکات موس را روی نمایشگر دنبال کنیم به اطلاعات مفیدی
می رسیم و یک هیت مپ نسبتا دقیق در اختیار داریم.
در این صورت نیازی به تجهیزات سخت افزاری ویژه، مانند دوربین های ثبت حرکات
چشم نداریم. بنابراین در حال حاظر برای ساخت هیت مپ دو روش کلی در دسترس
ما است: دنبال کردن حرکات چشم و دنبال کردن نشانگر موس کاربر.
هیت مپ چه کاربردی دارد؟
فراموش نکنید هر چه زمان بیشتری صرف جمع آوری اطلاعات از کاربران بشود شما
هیت مپ دقیق تری خواهید داشت. وقتی هیت مپ سایت تان ایجاد شود، متوجه
الگویی خواهید شد. معمولا نقاط قرمز و زرد رنگ نشان میدهد که کاربران به
کدام قسمت سایت شما توجه بیشتری داشته اند.
باید کمال استفاده را از نقاط داغ سایت تان بکنید. این اطلاعات کمک می کند
که قسمت های مختلف سایت را درست بچینید. مطالب مهم تر یا تبلیغات را در
نقاط داغ قرار دهید. وقتی بدانید که کدام نقاط سایت تان بیشتر مورد توجه
است، تصمیم گیری برای بهبود سایت بسیار آسان تر خواهد شد.
معمولا از هیت مپ برای قرار دادن تبلیغات در مکان های بهتر استفاده می شود.
بررسی هیت مپ سایت های مختلف نشان داده که سمت چپ بالای سایت یکی از
بهترین مکان ها برای قرار دادن تبلیغات است. سمت راست هم توجه زیادی را به
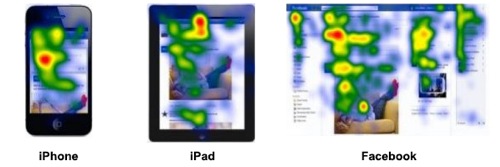
سوی خود جلب می کند و این موضوع در هیت مپ های به دست آمده در موبایل ها و
تبلت ها هم صادق است.
با هیت مپ متوجه می شوید که «کلیک خور» کدام بخش سایت شما بیشتر است. اگر
یک فروشگاه دارید بهتر است دکمه سبد خرید و پرداخت را آنجا قرار دهید. می
توانید مکان هایی که توجه کمتری به آنها می شود را شناسایی کنید و به همین
خاطر اشکالات سایت هم بهتر مشخص می شود.
هیت مپ فقط برای وب سایت ها نیست. اگر اپلیکیشن موبایل و تبلت طراحی می کنید باید به هیت مپ توجه کنید و بخش های مهم تر را در نقاط داغ تر قرار دهید.
الگوی F
بررسی های زیادی نشان داده که کاربران صفحات وب و مقالات را با الگوی F می
خوانند. به این معنی که کاربر ابتدا بخش بالایی سایت را به صورت افقی می
خواند. سپس کمی پایین تر می رود و یک بار دیگر به صورت افقی به صفحه نگاه
می کند اما حرکت دوم کوتاه تر از حرکت اول است. در حرکت سوم کاربر به سمت
چپ صفحه نگاه کرده و به صورت عمودی شروع به پایین رفتن می کند.
این الگو به شما می گوید که کاربران اینترنت تمام متن شما را به صورت دقیق
نمی خوانند، دو پاراگراف اول متن مهمترین بخش های آن هستند و استفاده از
میان تیتر و لیست ها به خوانده شدن بهتر متن شما کمک می کند.
اما از این الگو برای طراحی صفحات وب هم استفاده می شود تا مهمترین بخش های
سایت بیشتر دیده شوند. تصویر زیر مثالی است از طراحی بر مبنای هیت مپ F .
مثلت طلایی
گفتیم کاربران سایت ها را با الگوی F می خوانند. اما جالب است بدانید که مشخص شده کاربران وقتی در گوگل جستجو می کنند به قسمت بالا و سمت چپ و همچنین بالا سمت راست سایت توجه بیشتری دارند. چیزی که به آن مثلت طلایی می گویند و اگر توجه کرده باشید تبلیغات گوگل هم دقیقا در همین مکان ها تعبیه شده است. البته این الگو هم بسیار به الگو F شبیه است و دانستن آنها کمک می کند تا سایت و اپلیکیشن تان را بهتر طراحی کنید.
هیت مپ را امتحان کنید
دوربین های Eye Tracker در دسترس همه نیست. اما می توان از روش دوم برای
ثبت حرکات موس استفاده کرد. چندین شرکت مختلف سرویس هیت مپ را برای وب سایت
ها ارایه می کنند و برخی از آنها رایگان هستند. آنها یک کد جاوااسکریپت به
سایت شما اضافه می کنند که باید آن را به قالب سایت تان اضافه کنید. با
کمک این کد آنها حرکات موس را ثبت و بررسی می کنند. چند تا از آنها را
بشناسید:
- سایت
Click Tale
دارای سرویسی مجانی است که آمار و هیت مپ سایت را در اختیار تان قرار میدهد.
- سایت دیگر
Mouseflow
نام دارد و می توانید سراغ
حساب رایگان
سایت بروید.
- گزینه سوم
ClickHeat
است که هیت مپ کلیک های سایت را تولید می کند. رایگان است اما امکاناتی ابتدایی در اختیار تان قرار می دهد.
- اگر هم دوست دارید کمی گیک تر عمل کنید
heatmap.js
برای شما است. یک کتابخانه جاوااسکریپت که با استفاده از html5canvas برای شما هیت مپ اختصاصی تولید می کند.
شما هم اگر سرویسی خوب و رایگان برای تولید هیت مپ سراغ دارید آن را با ما به اشتراک بگذارید.
لازم نیست همیشه مشغول تولید و بررسی هیت مپ برای سایت و وبلاگتان باشید.
می توانید هر چند وقت یک بار یا بعد از هر تغییر مهم در سایت تان، تا مدتی
هیت مپ آن را مورد بررسی قرار بدهید. اگر آن را روی سایت تان امتحان کردید،
نتایج آن را هم برای ما تعریف کنید.